Backend-Layouts aufgeräumt: schmal, gemischt und breit
Layout-Inventur
30.08.24 –
Wir haben aufgeräumt. Die drei Layout-Linien für Seiten haben jetzt eindeutige Namen: schmal (slim), gemischt( mixed) und breit (wide). Das zeichnet die jeweilige Linie aus:
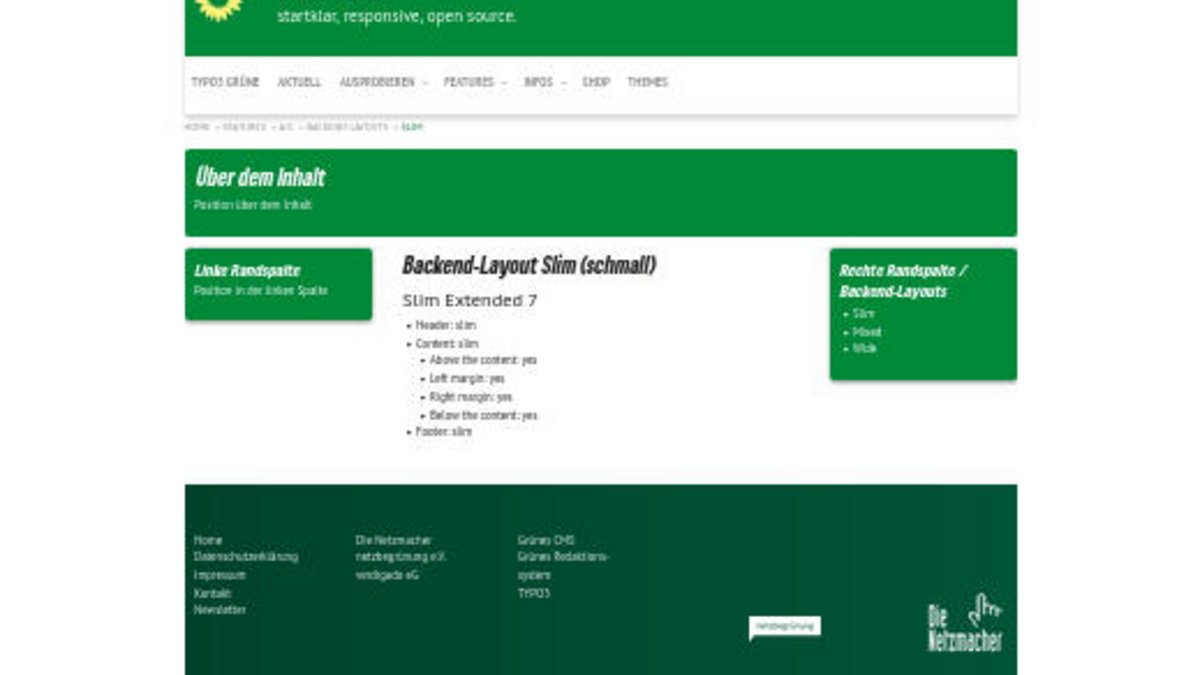
- die schmale Linie (slim) positioniert Header, Content-Bereich und Footer mittig und gleich breit auf der Seite
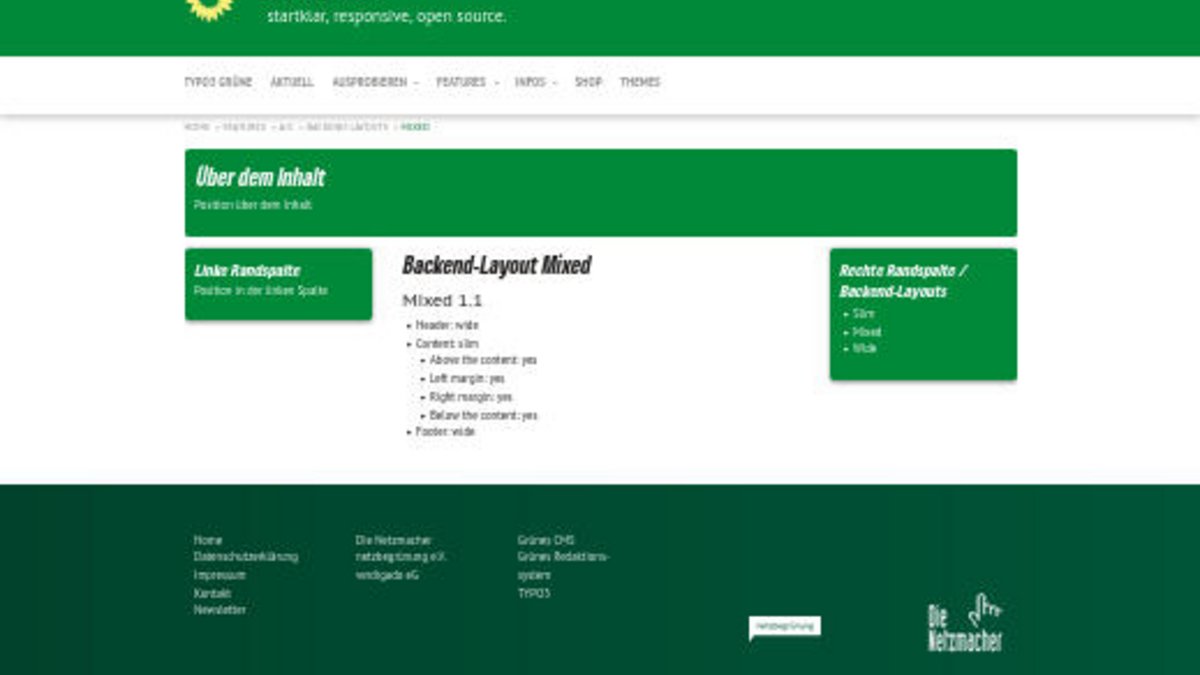
- die gemischte Linie (mixed) positioniert den Content-Bereich mittig in der zuvor festgelegten Breite, den Header und Footer aber formatfüllend über die gesamt Bildschirmbreite
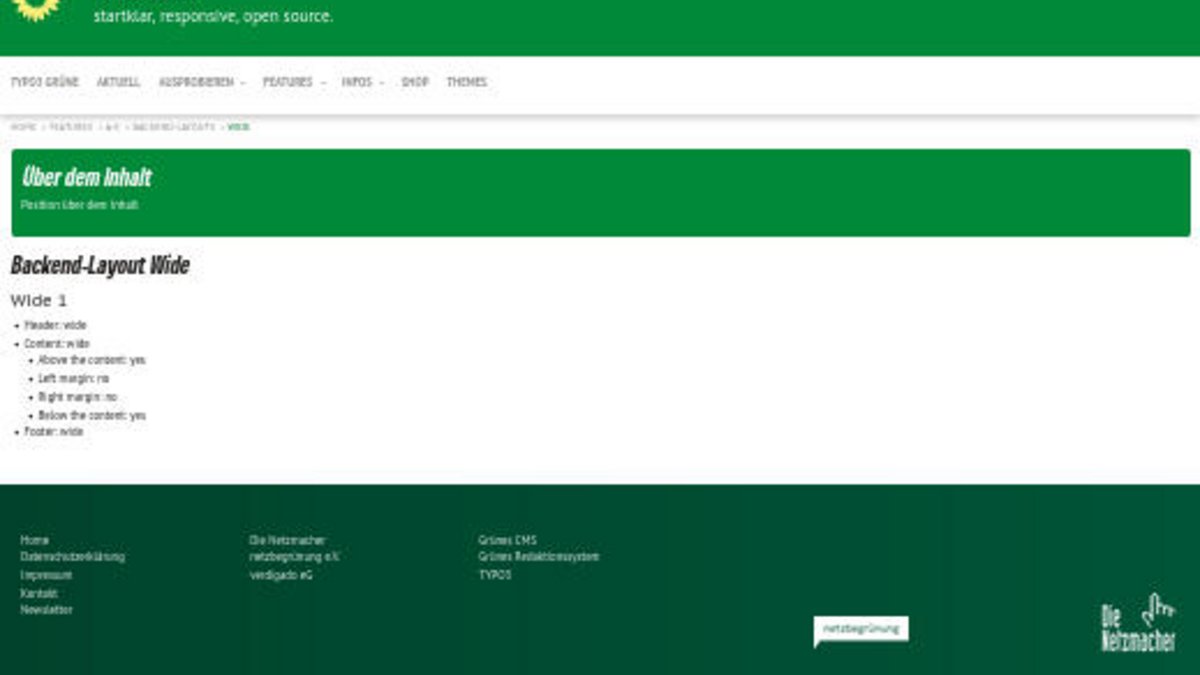
- die breite Linie (wide) alle Bereiche formatfüllend über die gesamt Bildschirmbreite
Das gewünschte Backend-Layout kann die Redakteur:in in den Seiteneigenschaften auswählen. Empfohlen ist, nur mit Layouts einer Linie zu arbeiten. Innerhalb jeder Linie stehen verschiedene Möglichkeiten zur Verfügung. Etwa ohne Randspalten, mit rechter oder linker oder beiden Randspalten. Inhalte in Spalten werden auf Unterseiten vererbt, sofern diese auf den Unterseiten leer sind.
Backend-Layouts sollten nicht verwechselt werden mit Themes wie etwa GRÜNE Classic, Mandatsträger:innen, Sunflower oder White. Mit diesen wird das Corporate Design der website bestimmt, wie – mit welchen Spalten – aber eine Seite aufgebut ist, wird mit den Backend-Layouts gesteuert.
Vor dem Aufräumen gab es die gleichen Layouts, hatten andere Namen und waren nicht entsprechend der drei Linien sortiert.
Beispiele
Gemischte Linie (mixed):
Breite Linie (wide):
Links
Kategorie
Diese Website ist gemacht mit TYPO3 GRÜNE, einem kostenlosen TYPO3-Template für alle Gliederungen von BÜNDNIS 90/DIE GRÜNEN
TYPO3 und sein Logo sind Marken der TYPO3 Association.